Принцип web дизайна при котором имеет место быть визуальная дифференциация
Обновлено: 15.05.2024
Юзабилити и практичность, а не визуальный дизайн, определяют успех или провал любого веб-сайта. Так как именно пользователь — единственный, кто кликает мышкой и, таким образом, принимает все решения, то одним из стандартных подходов для создания успешных и прибыльных веб-дизайнов стал «дизайн, ориентированный на пользователя» (user-centric design). В конце концов, если пользователь не умеет пользоваться той или иной функцией, ею можно легко пренебречь.
В данной статье мы не будем рассматривать детали реализации (например, где нужно располагать поле поиска), а больше сконцентрируемся на главных принципах, эвристических методах и подходах для создания эффективного веб-дизайна, которые при разумном использовании могут привести к более правильным дизайнерским решениям и упростить процесс восприятия предлагаемой информации.
В первую очередь, чтобы правильно использовать принципы, нам необходимо знать, как пользователи взаимодействуют с веб-сайтом, о чем они думают и какова модель их поведения.
2. Не испытывайте терпение пользователей
В каждом проекте, где вы собираетесь предложить вашим посетителям какой-либо сервис, постарайтесь свести к минимуму требования к пользователю. Чем меньше действий требуется от пользователя для того, чтобы попробовать ваш сервис, тем больше вероятность что случайный посетитель на самом деле попробует его в действии. Посетители, зашедшие на сайт первый раз, хотят попробовать сервис, а не заполнять длинные формы для создания аккаунта, который они может и вовсе не будут использовать. Дайте пользователям возможность побродить по сайту и попробовать пользоваться вашим сервисом без “вытягивания” из них личных данных.
Как говорит Ryan Singer, один из разработчиков команды 37Signals, пользователи будут рады предоставить свой адрес email, если у них его попросят после того, как они увидят, как же сервис работает на самом деле. Другими словами, пользователи будут понимать, что они получат “взамен” своего email.

Отличным примером такого подхода является Stikkit. Для регистрации практически ничего не требуется — это довольно удобно и просто. И именно так вы хотите, чтобы пользователи чувствовали себя на вашем сайте.

Mite требует больше информации при регистрации. Однако сама регистрация требует меньше 30 секунд — т.к. форма расположена горизонтально, пользователю даже не прийдется скроллить страницу.
В идеале — уберите все барьеры и преграды, не требуйте вначале никаких регистраций. Одна только процедура регистрации является достаточной причиной для того, чтобы уменьшить количество своих потенциальных пользователей.
Web-девелопмент и web-дизайн
5987.Экз.01;ЭЭ.01;1
Синтаксис PHP подобен синтаксису языка
Получить ответ
Web-девелопмент и web-дизайн
5987.Экз.01;ЭЭ.01;1
______ — раздел программирования, ориентированный на разработку web-приложений (программ, обеспечивающих функционирование динамических сайтов Всемирной паутины)
Получить ответ
Web-девелопмент и web-дизайн
5987.Экз.01;ЭЭ.01;1
_____ - семейство языков разметки web-страниц на основе XML, повторяющих и расширяющих возможности HTML 4
Получить ответ
Web-девелопмент и web-дизайн
5987.Экз.01;ЭЭ.01;1
Верны ли утверждения: А) Когда пользователь дает запрос на какую-либо страницу (переходит на неё по ссылке или вводит адрес в адресной строке своего браузера), то вызванная страница сначала обрабатывается на сервере/ В) Информационно значимое содержимое web-страницы обычно называется сервером.
А - да, В - нет
А - нет, В - да
А - нет, В - нет
А - да, В - да
Получить ответ
5. Пишите эффективно
Веб отличается от печатных изданий; необходимо уметь приспосабливать стиль написания к предпочтениям пользователей и способам просмотра через браузеры. Посетители не будут читать промо-тексты. Большие абзацы без картинок, без выделенных жирным или курсивом предложений будут пропускать. Преувеличения будут игнорировать.
Говорите по делу. Избегайте “милые” или остроумные названия, специфические названия, используемые внутри компании, незнакомые технические термины. Например, если вы описываете сервис и хотите, чтобы пользователи зарегистрировались, то “зарегистрироваться” лучше, чем “начните сейчас!”, что, в свою очередь лучше, чем “опробуйте наши сервисы”.

Оптимальное решение для эффективного составления текста:
- используйте короткие, лаконичные выражения (чтобы добраться до сути как можно скорее);
- используйте “сканируемую” разметку (категоризируйте контент, используйте многоуровневые заголовки, визуальные элементы и списки, которые разбивают поток текстовых блоков);
- используйте простой и объективный язык (промо-тексты не должны звучать, как реклама; предложите вашим пользователям несколько разумных и объективных причин, почему они должны пользоваться вашим сервисом или оставаться на вашем веб-сайте).
Web-девелопмент и web-дизайн
5987.Экз.01;ЭЭ.01;1
К серверным языкам программирования можно отнести:
Получить ответ
Web-девелопмент и web-дизайн
5987.Экз.01;ЭЭ.01;1
Верны ли утверждения: А) Процесс расчета реалистичных изображений называют рендерингом. В) Задача 3D – моделирования — разработать визуальный объемный образ желаемого объекта.
А - да, В - нет
А - нет, В - нет
А - да, В - да
А - нет, В - да
Получить ответ
Web-девелопмент и web-дизайн
5987.Экз.01;ЭЭ.01;1
Тип доступа a в PHP
открывает файл так, что при этом fopen() возвращает false и генерируется предупреждение. Если файл не существует, то делается попытка создать его
открывает файл только для чтения; устанавливает указатель позиции в файле на начало файла
открывает файл только для записи; устанавливает указатель файла на его начало и усекает файл до нулевой длины. Если файл не существует, то пытается создать его
открывает файл только для записи; устанавливает указатель файла в его конец. Если файл не существует, то пытается создать его
Получить ответ
Web-девелопмент и web-дизайн
5987.Экз.01;ЭЭ.01;1
Верны ли утверждения: А) Значения атрибутов в HTML обычно заключаются в кавычки. В) Язык HTML различает большие и малые буквы.
А - да, В - да
А - нет, В - нет
А - да, В - нет
А - нет, В - да
Получить ответ
Web-девелопмент и web-дизайн
5987.Экз.01;ЭЭ.01;1
______ данных — совокупность связанных данных, организованных по определенным правилам, предусматривающим общие принципы описания, хранения и манипулирования, независимая от прикладных программ
Получить ответ
3. Концентрируйте внимание пользователей
Когда веб-сайт содержит как статический, так и динамический контент, некоторые аспекты пользовательского интерфейса привлекают больше внимания, чем другие. Вполне очевидно, что картинки более броские, чем текст — так же, как и предложения, выделенные жирным шрифтом более заметны, чем обычные.
Человеческий глаз — сложное нелинейное устройство и веб-пользователи могут мгновенно определять границы, шаблоны и движение. Поэтому реклама основанная на видео или содержащая движущиеся объекты — невероятно раздражающая и отвлекающая внимание, но со стороны маркетинга она выполняет свою функцию — обращает на себя внимание пользователя.

Если сфокусировать внимание пользователей на определенных объектах сайта (с правильным использованием визуальных элементов), можно помочь вашим пользователям добраться из точки А в точку Б без особых размышлений над тем, как именно это нужно сделать. Чем меньше вопросов возникает у посетителей, тем они лучше ориентируются и тем больше они доверяют компании, которую представляет веб-сайт. Другими словами: чем меньше пользователю необходимо задумываться над смыслом своих действий, тем лучше его впечатление о сайте — что и является главным принципом юзабилити.
Принцип web дизайна при котором имеет место быть визуальная дифференциация


СГА | АУП | Витте | Курсовые | Тесты | Помощь запись закреплена
Цветовой ______ — соотношение цветовых составляющих, представленных в данном цвете
Установите соответствие между операторами SQL и их функциями:
DROP
CREATE
SELECT
ALTER
удаляет объект базы данных
изменяет объект базы данных
считывает данные, удовлетворяющие заданным условиям
создает объект базы данных
______ — конструкции, которые предназначаются для многократного выполнения операторов, составляющих тело конструкции
Верны ли утверждения: А) Значения атрибутов в HTML обычно заключаются в кавычки. В) Язык HTML различает большие и малые буквы.
А - да, В - да
А - нет, В - нет
А - да, В - нет
А - нет, В - да
Синтаксис PHP подобен синтаксису языка
SQL
С
Python
Java
_____ - основная структурная единица языка HTML
«____________» — вычислительная или сетевая архитектура, в которой задания или сетевая нагрузка распределены между поставщиками услуг (сервисов), называемыми серверами, и заказчиками услуг, называемыми клиентами
_________________ списки - списки из пронумерованных пунктов
______ — раздел программирования, ориентированный на разработку web-приложений (программ, обеспечивающих функционирование динамических сайтов Всемирной паутины)
______________ - текст (или изображение), нажав на который, пользователь будет перемещен на другой документ или другое место в данном документе
Тип доступа a в PHP
открывает файл так, что при этом fopen() возвращает false и генерируется предупреждение. Если файл не существует, то делается попытка создать его
открывает файл только для чтения; устанавливает указатель позиции в файле на начало файла
открывает файл только для записи; устанавливает указатель файла на его начало и усекает файл до нулевой длины. Если файл не существует, то пытается создать его
открывает файл только для записи; устанавливает указатель файла в его конец. Если файл не существует, то пытается создать его
______ массивов — свойство массивов, при котором кроме равенства значений и ключей элементов требуется еще, чтобы элементы в обоих массивах были записаны в одном и том же порядке
______ — скриптовый язык общего назначения, применяемый для разработки web-приложений
_____ - команда форматирования, определяющая конкретный стилевой эффект для элемента web-страницы
_____ - семейство языков разметки web-страниц на основе XML, повторяющих и расширяющих возможности HTML 4
Установите соответствие между сайтами и их описаниями:
Личные блоги
Гостевая книга
Тематические сайты
Сайт-витрина
программное обеспечение, применяющееся на web-сайтах и позволяющее их посетителям оставлять различные пожелания, замечания, краткие заметки, адресованные владельцу или будущим посетителям
ресурсы, у которых практически все страницы посвящены одной определенной проблематике или теме
категория сайтов, в которую входят ресурсы, созданные отдельными пользователями
вид сайта, основным предназначением которого является не продажа готовой продукции, а лишь ее реклама
Верны ли утверждения: А) Канал связи между владельцем сайта и его посетителем не может изменяться. В) Уникальный дизайн предполагает отрисовку с нуля.
А - да, В - да
А - нет, В - да
А - нет, В - нет
А - да, В - нет
______ — принцип web-дизайна, при котором неоднократно используются одни и те же элементы разными способами
_____________ - элемент интерфейса, который позволяет пользователю выбрать одну опцию (пункт) из предопределенного набора (группы)
______ — объект, отдельные элементы которого наследуют свойства родительских структур
______ — принцип web-дизайна, при котором имеет место быть визуальная дифференциация двух и более элементов web-дизайна
Верны ли утверждения: А) Когда пользователь дает запрос на какую-либо страницу (переходит на неё по ссылке или вводит адрес в адресной строке своего браузера), то вызванная страница сначала обрабатывается на сервере/ В) Информационно значимое содержимое web-страницы обычно называется сервером.
А - да, В - нет
А - нет, В - да
А - нет, В - нет
А - да, В - да
Современный web-дизайн базируется на принципах:
контраста и балансировки
комплементарности
акцентирования
выравнивания
повторения и удобства восприятия
К серверным языкам программирования можно отнести:
DSL
Ruby
PHP
Java
____ в HTML предназначен(а) для обмена данными между пользователем и сервером
Заголовок
Атрибут
Форма
Элемент
К операторам определения данных SQL относятся^
ALTER
SELECT
DROP
CREATE
Социальные ______ — ресурсы, ориентированные на использование в академической сфере, позволяя пользователям работать с базами данных цитат из научных статей
Достоинства векторной графики:
возможность позиционирования объектов пооси, перпендикулярной плоскости экрана
возможность неограниченного масштабирования безпотери качества
небольшой размер файла присложной детализации изображения
возможность перемещения, вращения, растягивания, группировки ит.д. также без потери качества
Установите соответствие между понятиями и определениями:
Структура сайта
Активные компоненты
Счетчик посещений
Элементы навигации
древовидное иерархическое представление всех элементов сайта, включая информационные разделы и их подразделы
кнопки, которые умеют реагировать на движения мыши, выполняя при наведении на них курсора какие-либо несложные действия
небольшой сценарий, вызывающий установленный на сервере CGI-скрипт, который фиксирует каждое открытие документа в браузере пользователей, изменяя значение индикатора счетчика
гиперссылки, связывающие данный документ с другими разделами сайта
Верны ли утверждения: А) События мыши/клавиатуры — события в Macromedia Flash, которые инициируются пользователем. В) События кадров — события в Macromedia Flash, которые происходят по истечению определённого интервала времени.
А - да, В - да
А - нет, В - нет
А - нет, В - да
А - да, В - нет
Реляционными системами управления базами данных являются:
MySql
Cache
GemStone
PostgreSql
Если в PHP используется метод ______, то данные передаются путем их добавления к URL-адресу вызываемого сценария, предназначенного для обработки полученной информации
GET
SET
POST
CLASS
_____ ссылки внутри страницы - подчеркнутые слова в тексте (изображения), указывающие на страницы, где можно найти подробную информацию о слове, играющем роль ссылки
Верны ли утверждения: А) Оператор SQL ROLLBACK откатывает все изменения, сделанные в контексте текущей транзакции. В) Оператор SQL SAVEPOINT задает запрет, имеющий приоритет над разрешением.
А - да, В - нет
А - нет, В - да
А - нет, В - нет
А - да, В - да
Установите соответствие между сетями и их описаниями:
Геосоциальные сети
Профессиональные социальные сети
Специализированные социальные сети
Корпоративные социальные сети
позволяют налаживать социальные связи на основании географического положения пользователя
создаются для общения на профессиональные темы, обмена опытом и информацией, поиска и предложения вакансий, развития деловых связей
объединяют людей по определенным критериям (возраст, пол, вероисповедание, определенные увлечения ит.д.)
решают задачи организации и сопровождения деятельности компании
Верны ли утверждения: А) Процесс расчета реалистичных изображений называют рендерингом. В) Задача 3D – моделирования — разработать визуальный объемный образ желаемого объекта.
А - да, В - нет
А - нет, В - нет
А - да, В - да
А - нет, В - да
Методом _______ в PHP данные передаются только с помощью форм, и пользователь (клиент) не видит, какие именно данные отправляются серверу
CLASS
SET
GET
POST
______ данных — совокупность связанных данных, организованных по определенным правилам, предусматривающим общие принципы описания, хранения и манипулирования, независимая от прикладных программ
Установите соответствие между тегами и их описаниями:
.
.
.
является элементом определения термина
является элементом списка определений
является элементом определения описания
К операторам манипуляции данными SQL относятся^
SELECT
CREATE
UPDATE
DELETE
INSERT
______ — уникальное числовое или строковое значение, позволяющее точно идентифицировать компьютер в Сети
На web-сервере выполняют свою работу различные приложения, наибольшую популярность среди которых получили поисковики и средства связи с базами данных, для разработки этих приложений применяются такие стандарты, как:
CGI
SSL
VisualBasic
JavaScript
Таблицы стилей в CSS могут быть подключены, внедрены в описываемый ими web-документ когда:
таблица стилей находится в отдельном файле, она может быть подключена к web-документу посредством тега , располагающегося в этом документе между тегами и
таблица стилей описана в самом документе, она может располагаться в нём в теле какого-то отдельного тега (посредством его атрибута style) этого документа
таблица стилей находится в отдельном файле, она может быть подключена к web-документу посредством директивы @import, располагающейся в этом документе между тегами и
таблица стилей описана в самом документе, она может располагаться в нём между тегами
Первым элементом web-страницы является ее
Недостатками архитектуры «клиент-сервер» являются:
невозможность объединить различные клиенты
неработоспособность сервера может сделать неработоспособной всю вычислительную сеть
высокая стоимость оборудования
поддержка работы данной системы требует отдельного специалиста - системного администратора
Верны ли утверждения: А) Архитектура «Клиент-сервер» делает возможным распределить функции вычислительной системы между несколькими независимыми компьютерами в сети. В) Клиенты и серверы взаимодействуют через компьютерную сеть и могут быть как различными физическими устройствами, так и программным обеспечением.
А - нет, В - нет
А - да, В - нет
А - да, В - да
А - нет, В - да
Расположите шаги процесса получения информации клиентами от сервера в логическом порядке
клиент получает ответ от сервера, расшифровывает его и выдает полученную информацию пользователю
сервер принимает запрос и расшифровывает его
сервер извлекает нужный клиенту файл или фрагмент данных, записанных в файле, и посылает его клиенту в виде другого информационного блока - серверного ответа
пользователь запрашивает с помощью программы-клиента некую информацию
клиент устанавливает соединение с сервером и посылает особый информационный блок, называемый клиентским запросом
Расположите авторские стили в порядке возрастания их приоритетов:
стили, заданные во внешних таблицах стилей, подключённых к документу
стили, объявленные непосредственно в теге данного элемента посредством атрибута style этого тега
стили, заданные непосредственно селекторами всех десяти видов, содержащимися в контейнерах style данного документа
стили, наследуемые в документе элементом от своих предков
Во Flash события подразделяются на:
события переменных
события кадров
события мыши/клавиатуры
события объектов
С помощью атрибута ______ можно указать, что в выпадающем списке могут быть выбраны одновременно несколько элементов
title
multiple
target
alt
Верны ли утверждения: А) Между основными принципами web-дизайна имеется взаимосвязь, которая проявляется в том, что контрастирование затрагивает акцентирование, удобство восприятия и прочие принципы дизайна. В) Принцип балансировки основывается на идее о том, как распределены элементы в дизайне и как они соотносятся с общим распределением визуальной нагрузки в рамках web-страницы.
А - нет, В - да
А - да, В - да
А - нет, В - нет
А - да, В - нет
Свойства строки в PHP:
строка может содержать любые символы
строка может содержать произвольное количество символов
длина строки не ограничивается объемом оперативной памяти
строки в PHP невозможно сравнивать
Установите соответствие между категориями устанавливаемых параметров в PHP и их описаниями:
LC_TYPE
LC_TIME
LC_NUMERIC
используется для установки локали для функции форматирования дробных чисел
используется для установки локали перевода символов нижний/верхний регистры
помогает настроить форматированный вывод даты и времени
______ — участок Интернета, созданный для удобства управления им
Если задать ширину таблицы атрибутом _____ с абсолютным значением, то ширина страницы будет равна указанному числу пикселов
multiple
target
title
width
Социальная ______ — приложение, позволяющее посетителям оставлять ссылки на их коллекции, книги, аудиозаписи и т. п., доступные другим
______ графика — изображения, созданные (а точнее будет сказать — описанные), при помощи математических формул
В PHP существует следующие группы управляющих конструкций:
конструкции включений
конструкции выключений
конструкции возврата значений
конструкции объявления
___________ - всемирная система объединённых компьютерных сетей для хранения и передачи информации
Верны ли утверждения: А) Функция file_exist() в PHP считывает файл, имя которого передано ей в качестве параметра имя_файла, и выводит его содержимое на экран. В) Функция readfile() в PHP проверяет, существует ли файл или директория, имя которой передано ей в качестве аргумента.
А - нет, В - нет
А - да, В - нет
А - да, В - да
А - нет, В - да
______ машина — абстрактное вычислительное устройство, которое может быть реализовано разными способами: аппаратно или программно
_____ - стандарт W3C, определяющий представление документов, написанных на HTML, и вообще любом языке XML
______ — базовое понятие в объектно-ориентированном программировании, которое рассматривается как тип данных
8. Эффективная коммуникация с помощью контента
В своих работах об эффективной визуальной подаче информации Aaron Marcus указывет три фундаментальных принципа использования т.н. “визуального языка” — контента, который пользователи видят на экране.
- Организация: Дайте пользователю чёткую и согласованную структуру. Последовательность и размещение логических блоков, взаимосвязь между ними, возможности перехода между этими блоками — важные моменты организации. Одни и те же правила должны применяться ко всем элементам.
- Экономия: Пытайтесь сделать как можно больше с меньшим количеством визуальных элементов. Четыре главных момента: простота, чёткость, отличительность и выразительность. Простота означает включение только тех элементов, которые наиболее важны для эффективной коммуникации. Чёткость: все компоненты должны иметь такой дизайн, который не запутывает посетителя в предназначении этих элементов. Отличительность: самые важные свойства элементов должны быть легко заметны. Выразительность: самые важные элементы должны легко визуально восприниматься.
- Взаимодействие: внешний вид должен соответствовать физическим возможностям посетителей. Сайт должен быть понятным, читабельным, с правильной типографикой, подходящими цветами и т.д. Используйте не больше 3 шрифтов с 3 разными размерами, а также не более 18 слов или 50-80 символов на строку текста.
Web-девелопмент и web-дизайн
5987.Экз.01;ЭЭ.01;1
_____ - основная структурная единица языка HTML
Получить ответ
6. Стремитесь к простоте
Принцип “делай проще” (keep it simple, KIS) должен быть основной целью дизайна сайта. Пользователи редко заходят на сайт, чтобы просто насладиться дизайном. Более того, в большинстве случаев они ищут нужную информацию, несмотря на дизайн. Стремитесь к простоте, не усложняйте.

У Crcbus простой дизайн. Возможно, вы не поймете о чем этот сайт, т.к. он на итальянском, но вы точно определите полосу навигации, заголовок, контент и строку копирайта. Даже иконки доносят свою часть информации. Если навести на них мышкой, вы увидите дополнительную информацию.
С точки зрения посетителей, самый лучший — самый обычный текстовый дизайн, без рекламных блоков или каких-либо дополнительных ссылок “по теме”. Это еще одна причина, почему у веб-страниц обязательно должна быть версия для печати: такие детали улучшают впечатление пользователя от веб-сайта.

Finch четко показывает информацию о сайте и даёт пользователям несколько ссылок на выбор, не перегружая посетителя ненужным контентом.
10. Тестируйте рано, тестируйте часто
Этот принцип (TETO, “test early, test often”) должен применяться к каждому веб-проекту, т.к. тесты юзабилити часто показывают все самые большие проблемы с данным дизайном.
Часто тесты проводятся слишком поздно или слишком редко. Иногда тестируется вообще не то, что нужно. Необходимо понимать, что большинство решений по дизайну принимаются локально; другими словами, вы не можете быть уверенным в том, что одна разметка лучше другой, потому что решение очень зависит от того, с какой позиции на него смотреть (изначальные требования, ожидания вкладчиков, бюджет и т.д.).
Web-девелопмент и web-дизайн
5987.Экз.01;ЭЭ.01;1
Установите соответствие между понятиями и определениями:
Структура сайта
гиперссылки, связывающие данный документ с другими разделами сайта
Активные компоненты
небольшой сценарий, вызывающий установленный на сервере CGI-скрипт, который фиксирует каждое открытие документа в браузере пользователей, изменяя значение индикатора счетчика
Счетчик посещений
кнопки, которые умеют реагировать на движения мыши, выполняя при наведении на них курсора какие-либо несложные действия
Элементы навигации
древовидное иерархическое представление всех элементов сайта, включая информационные разделы и их подразделы
Получить ответ
Web-девелопмент и web-дизайн
5987.Экз.01;ЭЭ.01;1
Открывающий тег, стоящий вначале документа HTML и означающий его начало, состоит из:
имени html
угловых скобок
Получить ответ
Web-девелопмент и web-дизайн
5987.Экз.01;ЭЭ.01;1
Социальные ______ — ресурсы, ориентированные на использование в академической сфере, позволяя пользователям работать с базами данных цитат из научных статей
Получить ответ
1. Не заставляйте пользователей думать
Согласно первому закону юзабилити Круга, веб-страница должна быть очевидной. Когда вы создаете дизайн, ваш главная задача — избавится от вопросов — все решения пользователи должны принимать осознанно, учитывая плюсы, минусы и альтернативы.
Если навигация и структура сайта не интуитивны, количество возникающих вопросов возрастает и пользователям становится сложнее понять, как работает система и как добраться из точки А в точку Б. Ясная структура, правильные визуальные подсказки и легко распознаваемые ссылки помогут пользователям найти путь к их цели.

Давайте рассмотрим пример. Beyondis.co.uk заявляют, что они “beyond channels, beyond products, beyond distribution”. Что это значит? Так как ползователи склонны к изучению веб-сайтов согласно "F-модели" (“F-pattern”), вышеуказанные утверждения будут первым элементом, который пользователи увидят при загрузке сайта.
Хотя дизайн простой и интуитивный, чтобы понять, о чем эта страница, пользователям потребуется поискать ответы. Это яркий пример нежелательных вопросов. Задача дизайнера сделать так, чтобы количество вопросов стремилось к нулю. Визуальное объяснение располагается справа. Даже просто поменяв местами оба блока, можно было бы повысить юзабилити.

ExpressionEngine использует ту же структуру, что и Beyondis, но избегает ненужные вопросы. Более того, слоган несет свою функцию, предлагая пользователям сделать выбор: попробовать их сервис или скачать бесплатную версию.
Уменьшя когнитивную нагрузку, вы упрощаете восприятие идеи посетителями. Как только вы этого добились, вы можете объяснить, чем полезна система и как пользователи могут получить выгоду от нее. Люди не будут пользоваться вашим веб-сайтом, если они не могут в нем разобраться.
Web-девелопмент и web-дизайн
5987.Экз.01;ЭЭ.01;1
______ — принцип web-дизайна, при котором неоднократно используются одни и те же элементы разными способами
Получить ответ
Web-девелопмент и web-дизайн
5987.Экз.01;ЭЭ.01;1
Для конкатенации (присоединения) строк в PHP используется оператор
Получить ответ
Web-девелопмент и web-дизайн
5987.Экз.01;ЭЭ.01;1
Если в PHP используется метод ______, то данные передаются путем их добавления к URL-адресу вызываемого сценария, предназначенного для обработки полученной информации
Получить ответ
Web-девелопмент и web-дизайн
5987.Экз.01;ЭЭ.01;1
_________________ списки - списки из пронумерованных пунктов
Получить ответ
Web-девелопмент и web-дизайн
5987.Экз.01;ЭЭ.01;1
_____________ - элемент интерфейса, который позволяет пользователю выбрать одну опцию (пункт) из предопределенного набора (группы)
Получить ответ
Web-девелопмент и web-дизайн
5987.Экз.01;ЭЭ.01;1
______ — конструкции, которые предназначаются для многократного выполнения операторов, составляющих тело конструкции
Получить ответ
Web-девелопмент и web-дизайн
5987.Экз.01;ЭЭ.01;1
______ — объект, отдельные элементы которого наследуют свойства родительских структур
Получить ответ
Web-девелопмент и web-дизайн
5987.Экз.01;ЭЭ.01;1
К операторам манипуляции данными SQL относятся^
Получить ответ
Web-девелопмент и web-дизайн
5987.Экз.01;ЭЭ.01;1
Установите соответствие между сетями и их описаниями:
Геосоциальные сети
решают задачи организации и сопровождения деятельности компании
Профессиональные социальные сети
объединяют людей по определенным критериям (возраст, пол, вероисповедание, определенные увлечения ит.д.)
Специализированные социальные сети
создаются для общения на профессиональные темы, обмена опытом и информацией, поиска и предложения вакансий, развития деловых связей
Корпоративные социальные сети
позволяют налаживать социальные связи на основании географического положения пользователя
Получить ответ
4. Стремитесь показать наиболее значимые вещи
Современные веб-дизайны часто подвергаются критике за свой подход в использовании “шагов” (сродни 1-2-3-готово!), огромных кнопок, кучи эффектов и т.п. Но с точки зрения дизайна такие элементы не настолько уж и плохи. Напротив, такие элементы очень эффективны, т.к. они облегчают переход пользователей между частями сайта.

Дать пользователям понять, какие же функции доступны — фундаментальный принцип успешного дизайна. Не суть важно, каким именно способом вы этого достигнете. Важно то, насколько легко воспринимается контент и насколько пользователям легко работать с системой.
Web-девелопмент и web-дизайн
Установите соответствие между операторами SQL и их функциями:
изменяет объект базы данных
считывает данные, удовлетворяющие заданным условиям
создает объект базы данных
удаляет объект базы данных
Получить ответ
Web-девелопмент и web-дизайн
5987.Экз.01;ЭЭ.01;1
Таблицы стилей в CSS могут быть подключены, внедрены в описываемый ими web-документ когда:
таблица стилей находится в отдельном файле, она может быть подключена к web-документу посредством тега , располагающегося в этом документе между тегами и
таблица стилей описана в самом документе, она может располагаться в нём в теле какого-то отдельного тега (посредством его атрибута style) этого документа
таблица стилей находится в отдельном файле, она может быть подключена к web-документу посредством директивы @import, располагающейся в этом документе между тегами и
таблица стилей описана в самом документе, она может располагаться в нём между тегами и title> (которые, в свою очередь, располагаются в этом документе между тегами и )
Web-девелопмент и web-дизайн
5987.Экз.01;ЭЭ.01;1
Достоинства векторной графики:
возможность позиционирования объектов пооси, перпендикулярной плоскости экрана
возможность неограниченного масштабирования безпотери качества
небольшой размер файла присложной детализации изображения
возможность перемещения, вращения, растягивания, группировки ит.д. также без потери качества
Получить ответ
Web-девелопмент и web-дизайн
5987.Экз.01;ЭЭ.01;1
Верны ли утверждения: А) События мыши/клавиатуры — события в Macromedia Flash, которые инициируются пользователем. В) События кадров — события в Macromedia Flash, которые происходят по истечению определённого интервала времени.
А - да, В - да
А - нет, В - нет
А - нет, В - да
А - да, В - нет
Получить ответ
Web-девелопмент и web-дизайн
5987.Экз.01;ЭЭ.01;1
______ — уникальное числовое или строковое значение, позволяющее точно идентифицировать компьютер в Сети
Получить ответ
Web-девелопмент и web-дизайн
5987.Экз.01;ЭЭ.01;1
«____________» — вычислительная или сетевая архитектура, в которой задания или сетевая нагрузка распределены между поставщиками услуг (сервисов), называемыми серверами, и заказчиками услуг, называемыми клиентами
Получить ответ
Web-девелопмент и web-дизайн
5987.Экз.01;ЭЭ.01;1
______ массивов — свойство массивов, при котором кроме равенства значений и ключей элементов требуется еще, чтобы элементы в обоих массивах были записаны в одном и том же порядке
Получить ответ
Web-девелопмент и web-дизайн
5987.Экз.01;ЭЭ.01;1
Установите соответствие между тегами и их описаниями:
является элементом списка определений
является элементом определения термина
является элементом определения описания
Получить ответ
Web-девелопмент и web-дизайн
5987.Экз.01;ЭЭ.01;1
Реляционными системами управления базами данных являются:
PostgreSql
Получить ответ
Web-девелопмент и web-дизайн
5987.Экз.01;ЭЭ.01;1
На web-сервере выполняют свою работу различные приложения, наибольшую популярность среди которых получили поисковики и средства связи с базами данных, для разработки этих приложений применяются такие стандарты, как:
VisualBasic
JavaScript
Получить ответ
Web-девелопмент и web-дизайн
5987.Экз.01;ЭЭ.01;1
Верны ли утверждения: А) Оператор SQL ROLLBACK откатывает все изменения, сделанные в контексте текущей транзакции. В) Оператор SQL SAVEPOINT задает запрет, имеющий приоритет над разрешением.
А - да, В - нет
А - нет, В - да
А - нет, В - нет
А - да, В - да
Получить ответ
7. Не бойтесь пустого пространства
На самом деле очень сложно переоценить функцию пустого пространства. Оно не только помогает уменьшить когнитивную нагрузку на посетителей, но и делает возможным воспринимать информацию на экране. Когда новый посетитель изучает дизайн, первое что он/она делает — сканирует страницу и разделяет ее на контентные регионы и удобные для понимания куски информации.
Сложные структуры трудны для чтения, сканирования, анализа и работы. Если вы стоите перед выбором, разделить два элемента дизайна видимой линией или пустым пространством, то лучше сделать выбор в пользу второго. Иерархическая структура снижает сложность (Simon’s Law): чем лучше вы смогли представить пользователям визуальную иерархию, тем проще будет восприниматься контент.

Пустое пространство — это хорошо. Cameron.io использует пустое пространство как главный элемент дизайна. Результатом является легко сканируемая разметка, которая выводит контент на заслуженный доминирующий уровень.
Web-девелопмент и web-дизайн
5987.Экз.01;ЭЭ.01;1
______ — принцип web-дизайна, при котором имеет место быть визуальная дифференциация двух и более элементов web-дизайна
Получить ответ
Принцип web дизайна при котором имеет место быть визуальная дифференциация

2. Этапы веб-дизайна
Давайте рассмотрим подробнее из каких этапов состоит процесс создания веб-сайта. Детальное понимание процесса создания сайта даст нам возможность определить кто чем занимается на каждом этапе и кого исходя из этого называть веб-дизайнером.
1. Техническое задание (ТЗ)
Исходя из четкого понимания цели, для которой создается сайт, объемов сайта, его функциональности задаются основные параметры визуального представления и структуры сайта. Этап заканчивается после утверждения технического задания заказчиком. Занимается менеджер проекта.
2. Структурирование информации (юзабилити)
Сюда входят форма и организация содержимого сайта. Включает широкий ряд вопросов от продумывания логической структуры веб страниц до выбора наиболее удобных форм подачи информации. Занимается дизайнер, менеджер проекта.
3. Графическое оформление
В графическом редакторе компануется визуальное пространства сайта с помощью графических элементов в качестве украшения или навигации. Собственно дизайн страницы представляет собой графический файл. Выполняется дизайнером.
4. Верстка
На этой стадии графическая картинка нарезается на отдельные элементы и с использованием технологий HTML и CSS трансформируется в код, который можно просматривать с помощью браузера. Выполняется кодером, программистом.
5. Вебмастеринг
На этой стадии осуществляются действия, способствующие распространению и эффективной доставки сайта по сети. Включает размещение на хостинге и поисковую оптимизацию. Выполняется админом, вебмастером.

5. Принципы веб-дизайна
Но чтобы научиться строить здания, недостаточно знать свойства кирпичей. Именно принципы веб-дизайна определяют правила взаимодействия всех элементов. К основным принципам веб-дизайна относятся: баланс, контраст, подчиненность, направление внимания, пропорции, масштаб, ритм, единство.

6. Как научиться веб-дизайну
Меня часто спрашивают, что надо сделать, чтобы научиться веб-дизайну и можно ли научиться дизайнить уже в зрелом возрасте. Во-первых, научиться веб-дизайну можно абсолютно в любом возрасте. Здесь главное не возраст, а наличие желания и терпения учиться. А во-вторых, процесс обучения веб-дизайну практически ничем не отличается от других процессов обучения.
9. Традиции — наши друзья
Традиционный дизайн элементов веб-сайта совсем не означает скучный дизайн. На самом деле, традиции очень полезны, т.к. они снижают кривую изучения и необходимость выяснять, что и как работает. Это был бы кошмар юзабилити, если бы все веб-сайты по-разному визуализировали RSS-ленту. Традиции в дизайне немногим отличаются от наших традиций в повседневной жизни: то, как мы привыкли организовывать данные (папки) или делать покупки (расположение продуктов).
Используя традиционные подходы, вы легко завоюете доверие пользователей, их уверенность в вас. Следуйте ожиданиям пользователей — понимайте, чего они ожидают от навигации сайта, структуры текста, расположения поиска и т.д. (см. Nielsen Usability Alterbox)
Стив Круг предлагает изобретать что-либо новое только если вы уверены, что ваша идея действительно хороша, иначе лучше придерживаться традиционных решений.
Web-девелопмент и web-дизайн
5987.Экз.01;ЭЭ.01;1
______________ - текст (или изображение), нажав на который, пользователь будет перемещен на другой документ или другое место в данном документе
Получить ответ
Web-девелопмент и web-дизайн
5987.Экз.01;ЭЭ.01;1
______ — скриптовый язык общего назначения, применяемый для разработки web-приложений
Получить ответ
Web-девелопмент и web-дизайн
5987.Экз.01;ЭЭ.01;1
Получить ответ
Web-девелопмент и web-дизайн
5987.Экз.01;ЭЭ.01;1
Установите соответствие между сайтами и их описаниями:
Личные блоги
вид сайта, основным предназначением которого является не продажа готовой продукции, а лишь ее реклама
Гостевая книга
ресурсы, у которых практически все страницы посвящены одной определенной проблематике или теме
Тематические сайты
программное обеспечение, применяющееся на web-сайтах и позволяющее их посетителям оставлять различные пожелания, замечания, краткие заметки, адресованные владельцу или будущим посетителям
Сайт-витрина
категория сайтов, в которую входят ресурсы, созданные отдельными пользователями
Получить ответ
Web-девелопмент и web-дизайн
5987.Экз.01;ЭЭ.01;1
Верны ли утверждения: А) Канал связи между владельцем сайта и его посетителем не может изменяться. В) Уникальный дизайн предполагает отрисовку с нуля.
А - да, В - да
А - нет, В - да
А - нет, В - нет
А - да, В - нет
Получить ответ
Web-девелопмент и web-дизайн
5987.Экз.01;ЭЭ.01;1
Методом _______ в PHP данные передаются только с помощью форм, и пользователь (клиент) не видит, какие именно данные отправляются серверу
Получить ответ
Web-девелопмент и web-дизайн
5987.Экз.01;ЭЭ.01;1
Получить ответ
Web-девелопмент и web-дизайн
5987.Экз.01;ЭЭ.01;1
____ в HTML предназначен(а) для обмена данными между пользователем и сервером
Получить ответ
Как думают пользователи?
В принципе, поведение пользователей на веб-сайте не особо отличаются от их поведения в, скажем, магазине. Пользователи мельком окидывают взглядом каждую новую страницу, просматривают отрывки текста и кликают на первую зацепившую их внимание ссылку, или хотябы отдаленно похожую на ту, которую они искали. На самом деле, на большую часть страницы они даже не посмотрят.
Многие пользователи ищут что-нибудь интересное (или полезное) и “кликабельное”; как только на глаза попадается подходящий “кандидат”, пользователь быстро кликает и переходит по ссылке. Если результат не оправдал его ожиданий, пользователь кликает “назад” и продолжает поиск.
Пользователи высоко ценят качество и правдивость информации. Если страница содержит высококачественный материал, пользователи готовы идти на компромисс с наличием рекламы на странице и её дизайном. Это одна из причин, почему сайты с не совсем хорошим дизайном, но с качественным содержанием получают большой трафик. Содержание намного важнее, чем обрамляющий его дизайн.
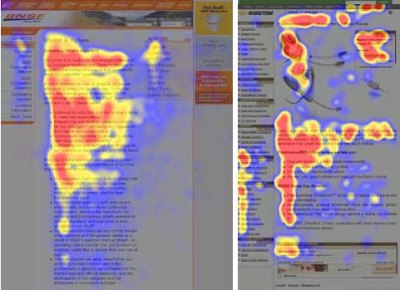
Пользователи не читают, они «сканируют». Анализируя веб-страницу, пользователи ищут фиксированные точки, “якоря”, которые будут направлять их по содержимому на странице.

Пользователи не читают, они сканируют. Обратите внимание на отрывистые “горячие” точки посреди предложений. Это свойственно процессу сканирования.
Пользователи нетерпеливы. Очень простой принцип: если веб-сайт не может оправдать ожиданий пользователей, то дизайн не выполняет свою функцию, а компания теряет деньги. Чем менее интуитивная навигация, тем сильнее желание пользователя покинуть веб-сайт и найти альтернативу.
Пользователи не принимают оптимальные решения. Пользователи не ищут самый быстрый способ для поиска желаемой информации. Они также не сканируют веб-сайты последовательно, переходя от одного раздела к другому. На самом деле они выбирают первый наиболее подходящий, по их мнению, вариант. Как только они видят ссылку, которая может привести их к искомой цели, велика вероятность, что по ссылке моментально кликнут.
Обе картинки показывают, что последовательное сканирование не работает в вебе.
Пользователи дейтвуют интуитивно. Чаще всего пользователи просто просматривают, а не читают внимательно то, что предложил им дизайнер. По мнению Стива Круга (Steve Krug), главная причина в том, что пользователям безразлично. “Если мы найдем что-то, что работает, мы будем этим пользоваться. Нам не интересно, как это все работает, главное чтобы работало правильно. Если ваша аудитория воспринимает сделанное вами как доску объявлений, тогда создавайте качественный дизайн доски объявлений.”
Пользователи хотят контролировать. Пользователям важно контролировать браузер и полагаться на правильную передачу данных через сайт. Например, они не хотят неожиданно открывающихся pop-up окон, и они хотят быть в состоянии вернутся на предыдущую страницу, нажав кнопку “назад”. Отсюда, необходимо следовать одной из важнейших практик — никогда не открывать ссылку в новом окне браузера.
Web-девелопмент и web-дизайн
5987.Экз.01;ЭЭ.01;1
_____ ссылки внутри страницы - подчеркнутые слова в тексте (изображения), указывающие на страницы, где можно найти подробную информацию о слове, играющем роль ссылки
Получить ответ
Web-девелопмент и web-дизайн
5987.Экз.01;ЭЭ.01;1
_____ - команда форматирования, определяющая конкретный стилевой эффект для элемента web-страницы
Получить ответ
Web-девелопмент и web-дизайн
5987.Экз.01;ЭЭ.01;1
К операторам определения данных SQL относятся^
Получить ответ
Web-девелопмент и web-дизайн
5987.Экз.01;ЭЭ.01;1
Современный web-дизайн базируется на принципах:
контраста и балансировки
комплементарности
акцентирования
выравнивания
повторения и удобства восприятия
Получить ответ
Читайте также: